Phát triển web được chia ra 2 loại: front-end và back-end. Lập trình viên front-end sở hữu những kỹ năng khác so với lập trình viên back-end. Bạn có hứng thú với lập trình website front-end nhưng không biết nên bắt đầu từ đâu, cần phải có những kỹ năng gì? Hãy đọc ngay bài viết của Lucidplot để biết được các kỹ năng cần thiết để trở thành một lập trình viên front end dưới đây nhé!
Lập trình website front end là gì?
Vậy thì front end là gì? Nếu dịch ra tiếng anh thì nó có thể gọi là “mặt trước”. Khi truy cập vào một website, bạn sẽ thấy giao diện (front-end) của website, nội dung website, các nút bấm, banner, đồ họa,…v.v. Nói một cách đơn giản, front-end có nghĩa là tất cả những gì mà bạn – khách truy cập website – nhìn thấy trên một website. Đó được gọi là front-end.
Nói đến lập trình viên, chúng ta thường nghĩ đến những người ngồi suốt ngày trên máy tính để gõ code. Thế nhưng CEO Khánh Hùng tại công ty lập trình website Mona Media chia sẻ thực tế rằng cụm từ “lập trình viên front-end” trên thực tế bao gồm rất nhiều lĩnh vực cụ thể khác nhau. Mỗi doanh nghiệp lập trình website đều có những lập trình viên front-end thực hiện các mảng khác nhau cho một website. Dưới đây là một số lĩnh vực lập trình front-end:
Nhà thiết kế website
Nhiệm vụ của một người thiết kế website khá rộng. Có thể họ chỉ cần biết đến các công cụ thiết kế đồ họa như Photoshop hay Sketch mà chẳng cần đụng đến dòng code nào. Ở một vị trí khác, một nhà dịch vụ thiết kế website có thể thực hiện tất cả các thiết kế comps trong Photoshop, sau đó chịu trách nhiệm tạo ra tất cả các HTML và CSS (đôi khi là cả JavaScript) để thiết kế giao diện website.

UI Designer/ Nhà thiết kế giao diện người dùng
Nhà thiết kế giao diện người dùng (UI) về cơ bản là một nhà thiết kế trực quan và thường tập trung vào thiết kế. Họ thường không tham gia vào việc lập trình website, nhưng họ có thể biết về HTML và CSS để họ có thể truyền đạt ý tưởng của mình hiệu quả hơn cho các nhà phát triển front-end.
Nhà thiết kế giao diện người dùng (UI) về cơ bản là một nhà thiết kế giao diện trực quan cho website. Họ chỉ đơn giản là vẽ ra các bản thiết kế, họ không tham gia vào quá trình tạo ra website. Nhưng họ có thể biết một chút về HTML và CSS để có thể truyền đạt ý tưởng của mình hiệu quả hơn cho các nhà phát triển front-end.

Các nhà thiết kế Trải nghiệm người dùng front end UI UX làm việc ở mặt trước, nghiên cứu và nghiên cứu cách mọi người sử dụng các trang web. Sau đó, họ thực hiện thay đổi thông qua rất nhiều thử nghiệm.
UX Designer/ Nhà thiết kế trải nghiệm người dùng
Các nhà thiết kế Trải nghiệm người dùng font-end design (UX) làm việc ở mặt trước của website, nghiên cứu cách mọi người sử dụng các trang web. Sau đó, họ thực hiện thay đổi thông qua rất nhiều thử nghiệm.
Nhà phát triển hoặc Nhà thiết kế Front-End design có thể tạo một trang web mà không cần bất kỳ sự phát triển back-end nào. Trang web họ tạo ra không cần back-end là trang tĩnh. Một trang web tĩnh là một cái gì đó giống như một trang web cho một nhà hàng hoặc tiệm làm tóc. Nó không yêu cầu bất kỳ thông tin nào được lưu trữ trong cơ sở dữ liệu. Các trang hầu như sẽ luôn giữ nguyên, trừ khi được thiết kế lại. Một nhà phát triển front end design có thể được yêu cầu phải biết cách test trang web, cũng như thành thạo HTML, CSS và JavaScript. Những người làm việc với các ngôn ngữ ngoại vi cụ thể như Nhà phát triển JavaScript cũng được coi là nhà phát triển front-end.
Đọc thêm vềthiết kế UI/UX tại đây

Những kỹ năng cần thiết của lập trình viên front end
Như đã đề cập ở trên, tùy vào hướng front-end phù hợp mà một lập trình viên front end sẽ cần những kỹ năng tương tự điển hình là các kỹ năng sau:
Lập trình front end HTML/CSS
HyperText Markup Language (HTML) là ngôn ngữ đánh dấu tiêu chuẩn được sử dụng để tạo ra các trang web. Đây là thành phần quan trọng nhất của một giao diện website. CSS (Cascading Style Sheets) là ngôn ngữ được sử dụng để trình bày tài liệu bạn tạo bằng HTML.
HTML được sử dụng để tạo nền tảng cho trang của bạn. Trong khi đó, CSS được sử dụng để tạo bố cục của trang, màu sắc, phông chữ và theme. Đây là 2 ngôn ngữ cơ bản để trở thành lập trình viên front-end.
JavaScript
Một công cụ quan trọng khác cho nhà phát triển giao diện người dùng là JavaScript (JS). Nếu bạn đang cố gắng thực hiện các tính năng tương tác trong trang web của mình như âm thanh và video, trò chơi, khả năng cuộn, hoạt hình trang, thì JS là công cụ bạn cần.
JavaScript bao gồm các thư viện như jQuery. Nó là một tập hợp các plugin và tiện ích mở rộng giúp sử dụng JS nhanh hơn và dễ dàng hơn trên trang web của bạn. jQuery nhận các tác vụ phổ biến yêu cầu nhiều dòng mã JS và nén chúng thành một định dạng có thể được thực thi bằng một dòng duy nhất.

Kiểm thử/ Gỡ lỗi
Kiểm thử là một phần quan trọng của bất kỳ dự án nào để giúp cho website của bạn không bị lỗi ảnh hưởng đến người dùng. Do đó, một nhà phát triển giao diện người dùng phải có kỹ năng và khả năng kiểm tra và gỡ lỗi mã. Có các phương pháp thử nghiệm khác nhau để phát triển web. Kiểm tra chức năng xem xét một phần chức năng cụ thể trên trang web của bạn và đảm bảo nó thực hiện mọi thứ theo mã.
Unit testing là một phương pháp khác để kiểm tra từng bit mã nhỏ nhất và kiểm tra riêng lẻ để hoạt động chính xác. Kiểm tra là một phần lớn của quá trình phát triển giao diện người dùng. Các chương trình như Mocha và Jasmine được thiết kế để tăng tốc và đơn giản hóa quá trình thử nghiệm của bạn.
Frameworks CSS/ JavaScript
Các framework CSS và Javascript là tập hợp các tệp CSS hoặc JS thực hiện các tác vụ khác nhau bằng cách cung cấp chức năng chung. Thay vì bắt đầu với một tài liệu văn bản trống, bạn bắt đầu với một tệp mã có rất nhiều JavaScript hiện có trong đó.
Mỗi framework có điểm mạnh và điểm yếu riêng của chúng, điều quan trọng là chọn framework tốt nhất cho mỗi loại trang web bạn xây dựng. Ví dụ, một số khung công tác JS rất tốt để xây dựng các giao diện người dùng phức tạp, trong khi các khung khác vượt trội trong việc hiển thị tất cả nội dung trên trang web của bạn.
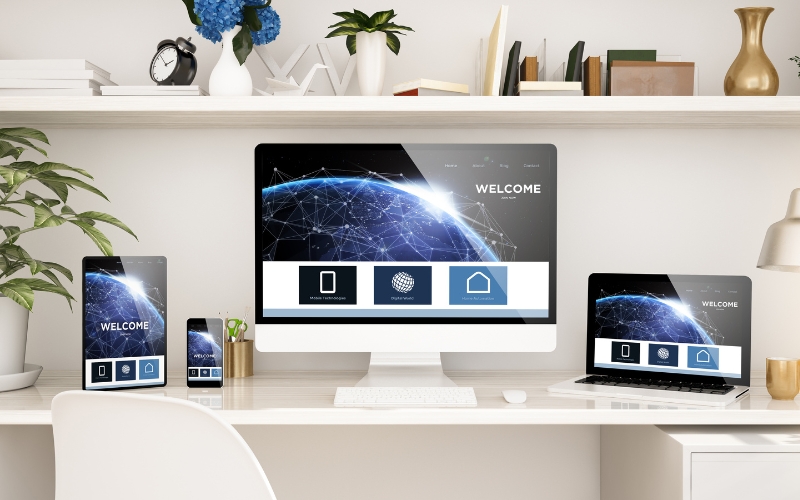
Thiết kế đáp ứng/ Responsive Design
Người dùng chúng ta hẳn sẽ sử dụng rất nhiều thiết bị điện tử khác nhau như máy tính, điện thoại và máy tính bảng để xem các trang web. Một trang web responsive có thể tự điều chỉnh theo thiết bị người dùng sử dụng. Một vai trò chính của nhà phát triển giao diện người dùng là hiểu các nguyên tắc thiết kế đáp ứng và cách triển khai chúng ở khía cạnh mã hóa.
Nó là một phần nội tại của các khung CSS như Bootstrap. Các kỹ năng này đều được kết nối với nhau và vì vậy khi bạn học một kỹ năng, bạn sẽ thường xuyên đạt được tiến bộ trong những kỹ năng khác cùng một lúc.

Qua bài viết này thì có lẽ các bạn cũng đã nắm được cơ bản các khái niệm về front-end, những ngành nghề liên quan đến lĩnh vực lập trình front-end cũng như một số kỹ năng cần thiết của lập trình viên front end. Đừng quên theo dõi chúng tôi để cập nhật các tin tức đa ngành nghề mới nhất để phục vụ cho sự nghiệp của mình. Ngoài ra, nếu bạn có nhu cầu tìm hiểu thêm về kiến thức lập trình, thông tin công nghệ,.. bạn có thể tham khảo trang codingguru.vn để tìm đọc những kiến thức về lập trình, công nghệ, đời sống đa dạng và cập nhật mới nhất! Chúc bạn thành công với lĩnh vực lập trình bạn đã chọn.